Bluetooth Low Energy (BLE) sensors are excellent at collecting environmental data close to where it matters. Many air-quality devices broadcast their readings using BLE advertisements, which keeps power consumption low and avoids the overhead of maintaining a connection. The challenge appears when you want to access that data remotely, share it with a team, or visualize trends over time.
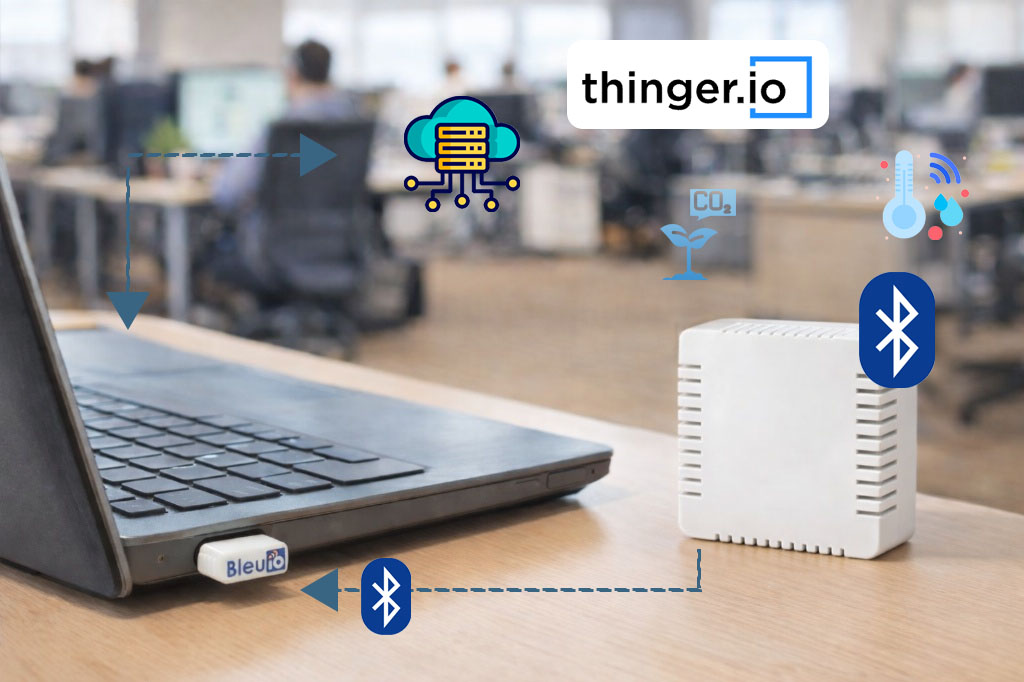
In this tutorial project, we demonstrate a simple and transparent way to bridge that gap. A BleuIO USB dongle scans BLE advertisements from a HibouAir sensor, a lightweight Python script decodes the values, and the data is sent to Thinger.io for storage and visualization. The goal is not to build a product-specific solution, but to show how easily BLE advertisement data can be integrated into a modern cloud platform using readily available tools.
From local BLE data to remote access
BLE advertisement data is, by design, local: a sensor broadcasts data into the surrounding area, and only nearby devices can receive it. This works perfectly for local dashboards, logging, or automation running on a PC or embedded computer. However, as soon as you want to view data remotely, share readings with others, analyze trends over longer periods, or build dashboards that are accessible from anywhere, a cloud layer becomes necessary. A gateway approach solves this neatly by listening to BLE advertisements, decoding them, and forwarding the results to the cloud without requiring changes to the sensor firmware or the addition of complex SDKs. This keeps the BLE side simple while allowing the cloud to handle storage, visualization, and access control.
About Thinger.io
Thinger.io offers a generous free tier that is well suited for prototyping, demos, and proof-of-concept projects. It allows you to create devices that accept data over HTTP, store incoming measurements in data buckets, and build dashboards with charts and widgets in just a few steps.
For this project, Thinger.io acts as a remote endpoint that receives decoded air-quality data and makes it immediately visible through its web dashboard. This makes it easy to demonstrate end-to-end data flow—from BLE advertisements in the air to charts in a browser—without maintaining your own backend.
Project requirements
Hardware
- HibouAir air-quality monitor (broadcasting data via BLE advertisements)
- BleuIO Bluetooth Low Energy USB dongle
Software
- Python 3.9 or later
pyserialPython libraryrequestsPython library- Thinger.io account (free tier)
No embedded firmware development and no BLE SDKs are required.
How the project works
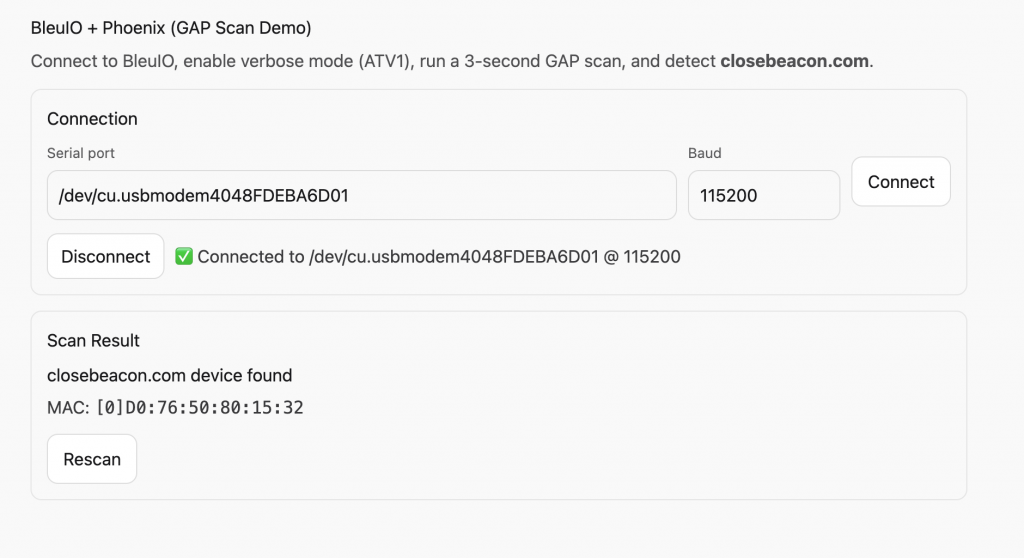
The HibouAir device periodically broadcasts its sensor readings inside BLE advertisement packets. BleuIO, connected to computer via USB, continuously scans for nearby BLE advertisements and filters packets that match the HibouAir identifier.
A Python gateway script reads the scan output from BleuIO, extracts the raw advertisement payload, and decodes the air-quality values such as CO2, temperature, and humidity. These decoded values are then packaged into a simple JSON object and sent to Thinger.io using an authenticated HTTP request.
Thinger.io receives the data, stores it in a bucket, and makes it available for visualization on dashboards. This entire process runs continuously, creating a real-time BLE-to-cloud data pipeline without establishing a persistent BLE connection to the sensor.
Source code
The complete source code for this project is available on GitHub. It includes the Python gateway script, configuration examples, and setup notes.
https://github.com/smart-sensor-devices-ab/bleuio_thinger_cloud/
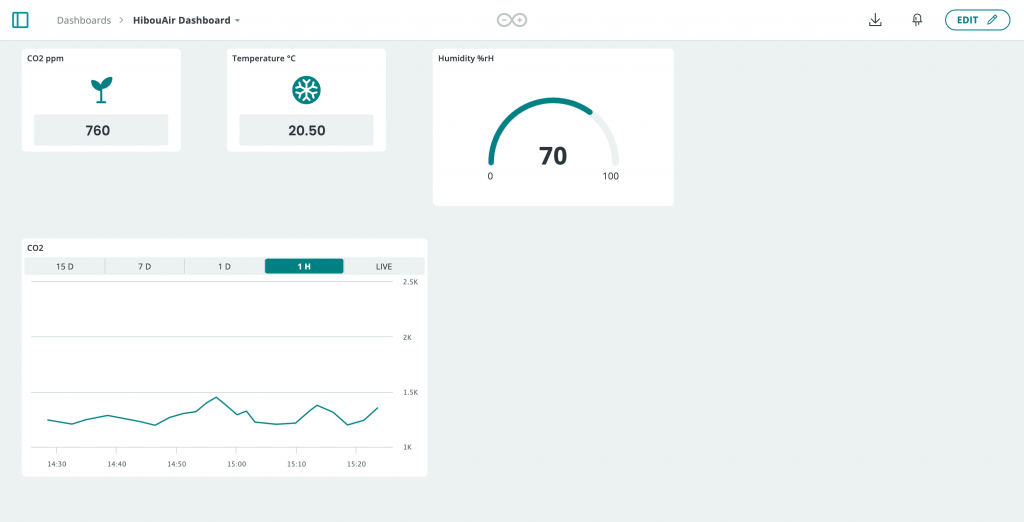
Setting up the Thinger.io dashboard
On the Thinger.io side, the setup is straightforward. You create an HTTP device that acts as the data entry point, generate an access token for authentication, and configure a data bucket to store incoming measurements. Once the bucket is in place, dashboards can be built by adding widgets such as numeric values, gauges, or time-series charts.
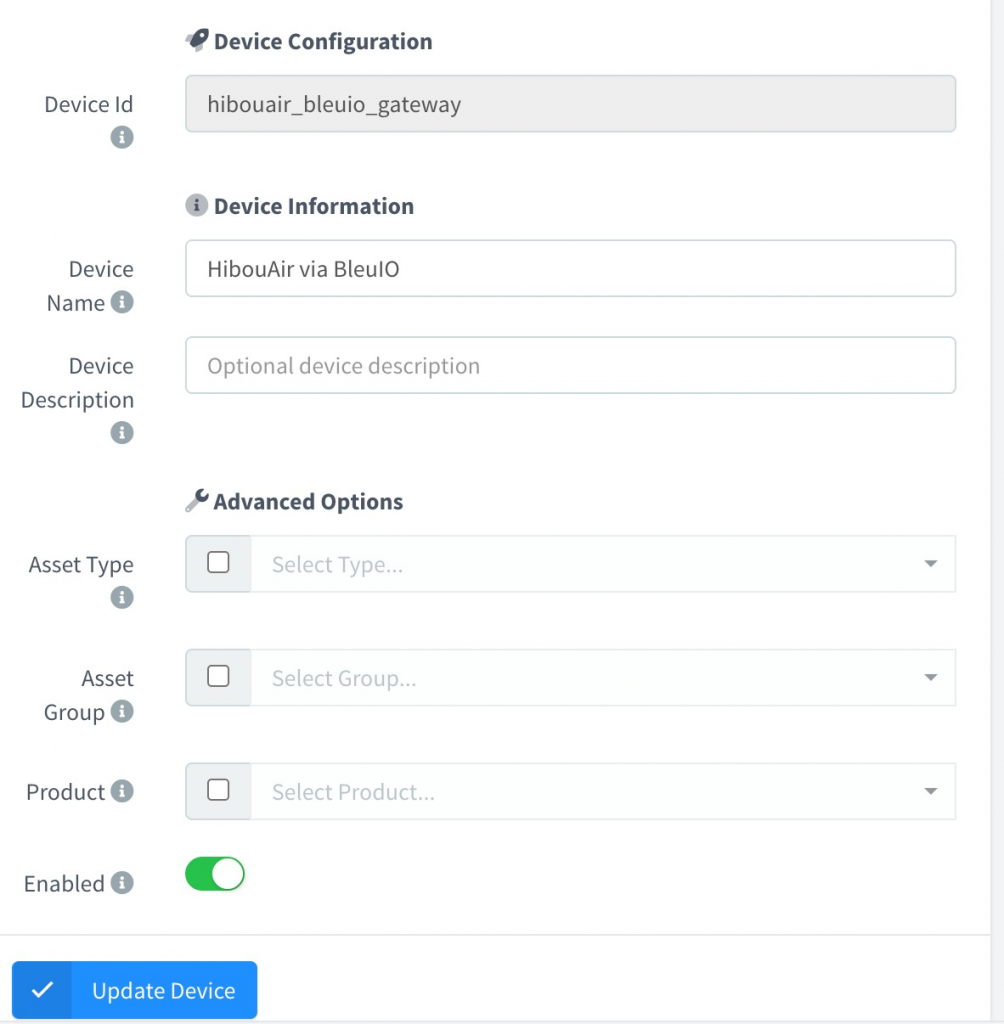
Step 1: Create an HTTP Device
Go to Dashboard → Devices and create a new device.
- Click Add Device / New Device
- Choose HTTP Device
- Set a clear Device ID (example:
hibouair_bleuio_gateway) - Save

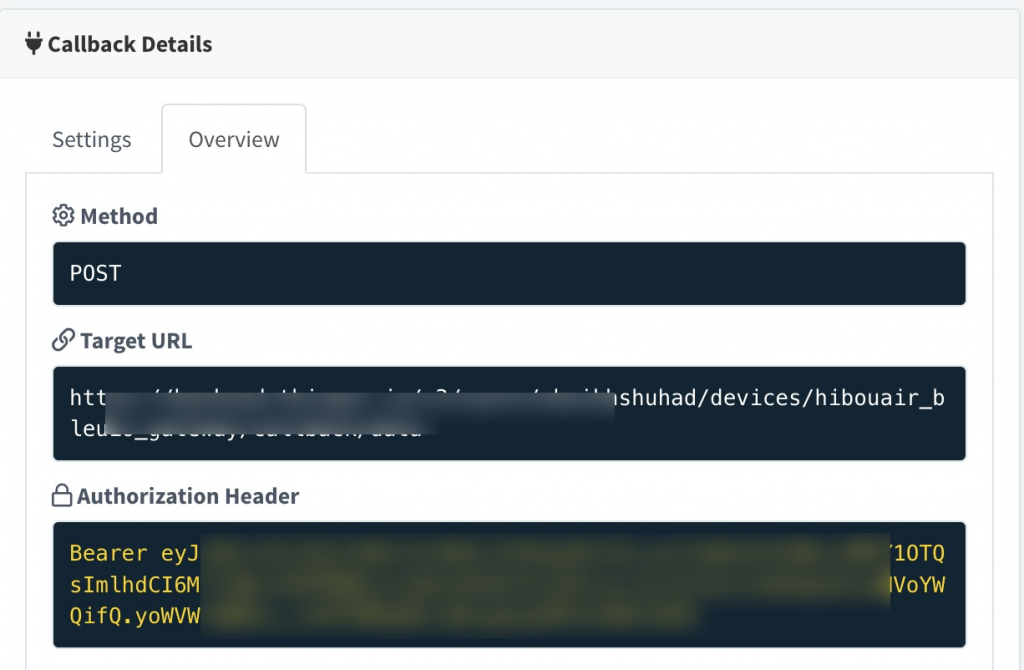
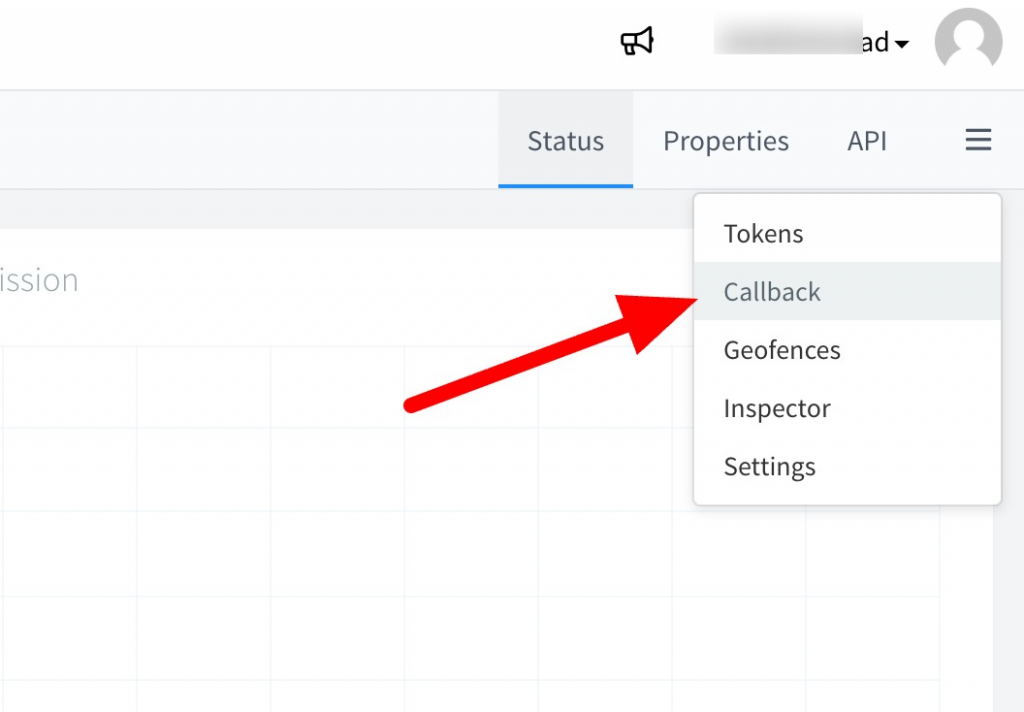
Step 2: Get the Callback URL (endpoint)
Open the device you just created and locate the callback endpoint that will receive your JSON payload.
- Click your device (example:
hibouair_bleuio_gateway - Go to Callback
- Copy the Callback URL / Endpoint URL


This is the URL your Python gateway will send data to using an HTTP POST.
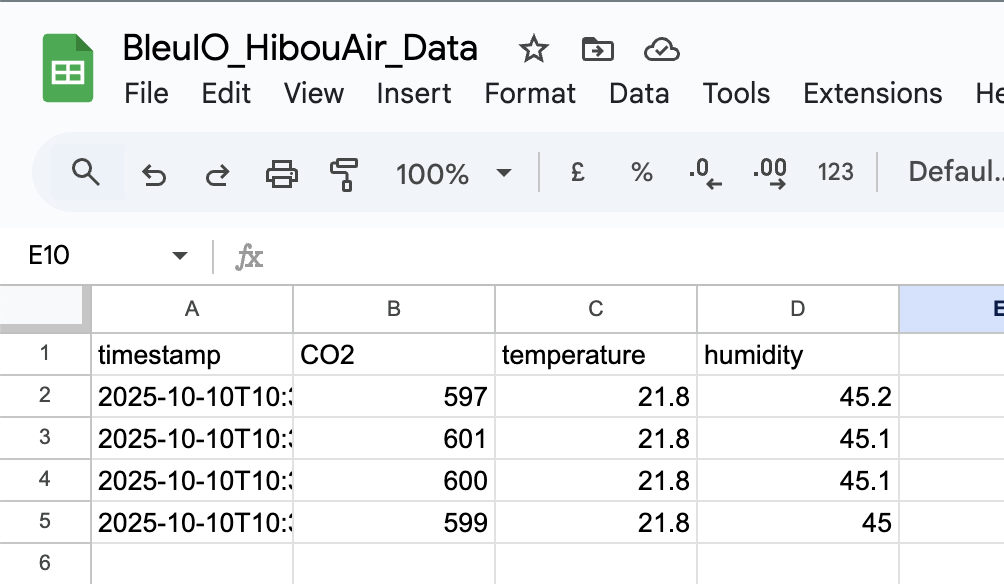
Step 3: Create a Data Bucket (storage)
Buckets store your incoming time-series data and make charts/dashboard widgets easy.
- Go to Data Buckets
- Click Create Bucket
- Name it something like:
hibouair_air_quality - Save
Step 4: Link the Device Callback to the Bucket
Now tell Thinger.io to store incoming device payloads into your bucket.
- Go back to your device: Devices → hibouair_ble_gateway
- Open Callback settings
- Enable storing/forwarding incoming data to a bucket
- Select bucket:
hibouair_air_quality - Save
Step 5: Create a Dashboard
This is where the live visualization happens.
- Go to Dashboards
- Click New Dashboard
- Name it:
HibouAir Live (BleuIO) - Save
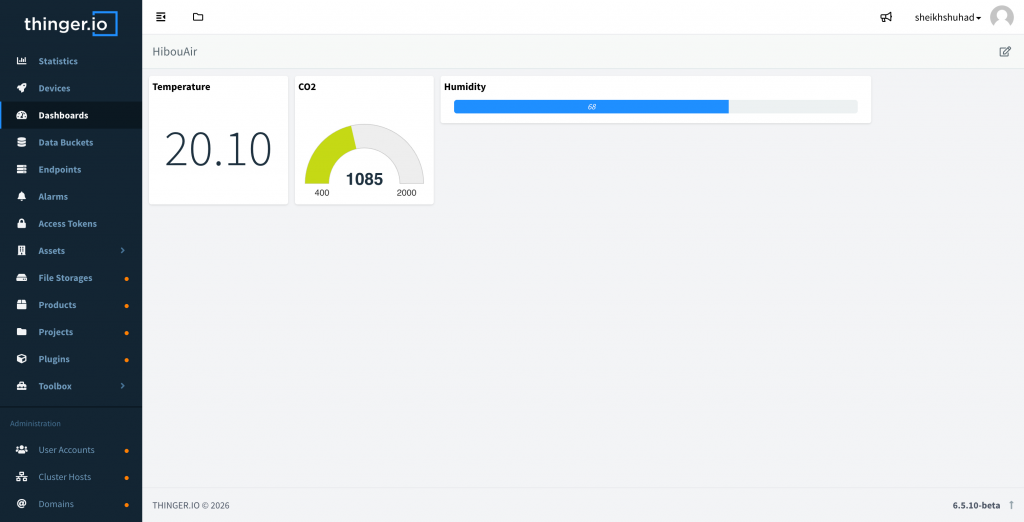
Step 6: Add widgets to visualize your data
Use the bucket as the data source for widgets.
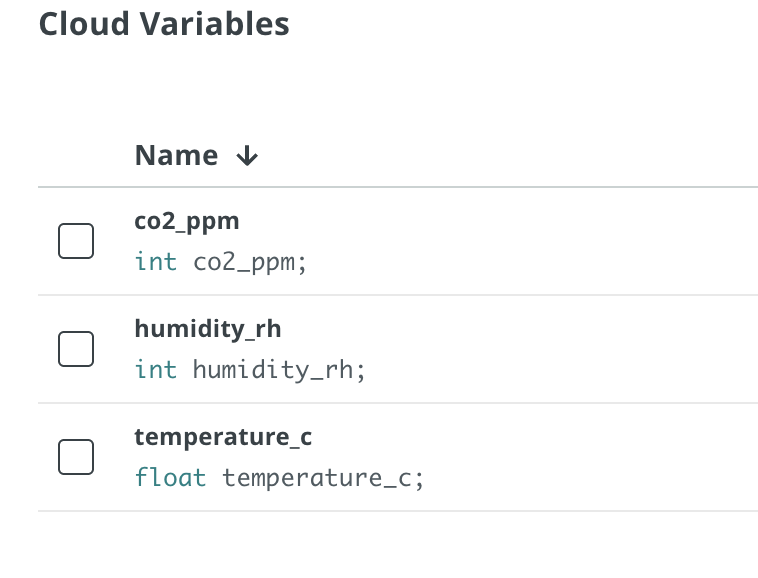
Suggested widgets (example mapping):
- Numeric / Value widget →
co2_ppm - Gauge widget →
temperature_c - Time-series chart →
humidity_rh(and optionally CO2 too)
Steps:
- Click Add Widget
- Choose widget type (Value, Gauge, Chart)
- Select bucket:
hibouair_air_quality - Choose the field (co2_ppm / temperature_c / humidity_rh)
- Save widget
- Arrange widgets on the dashboard
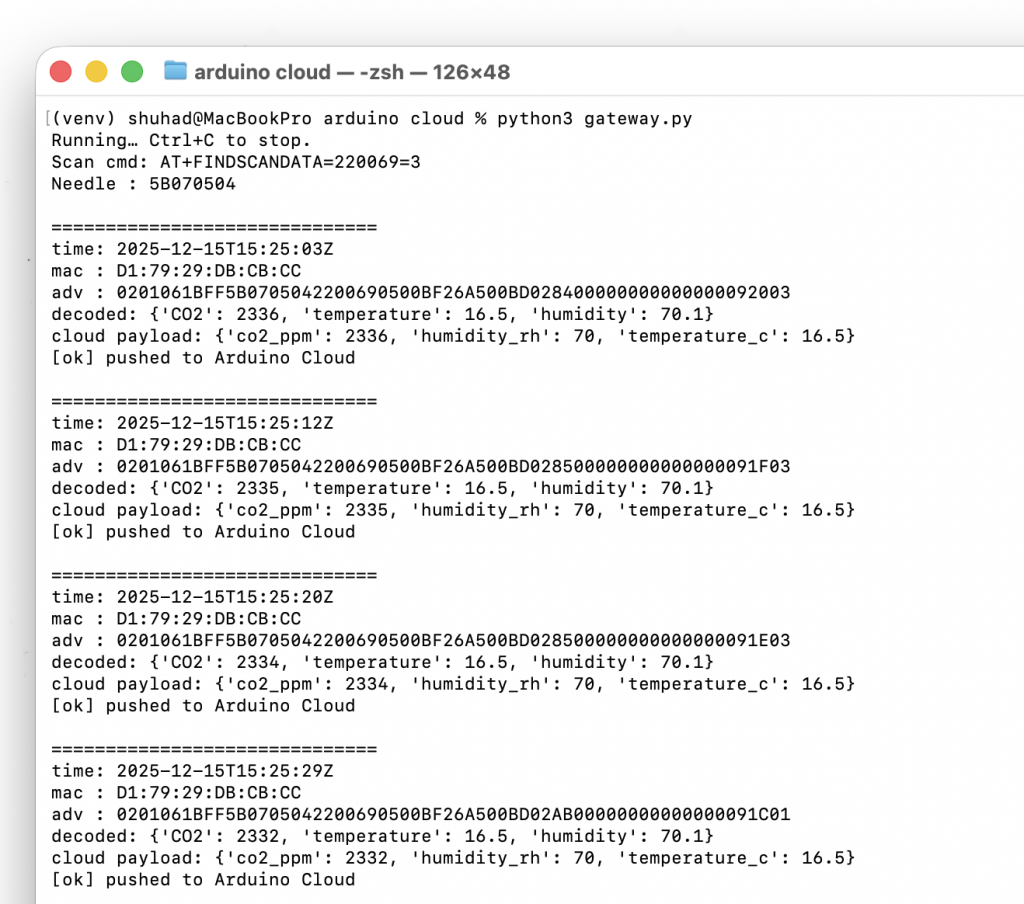
Running the gateway
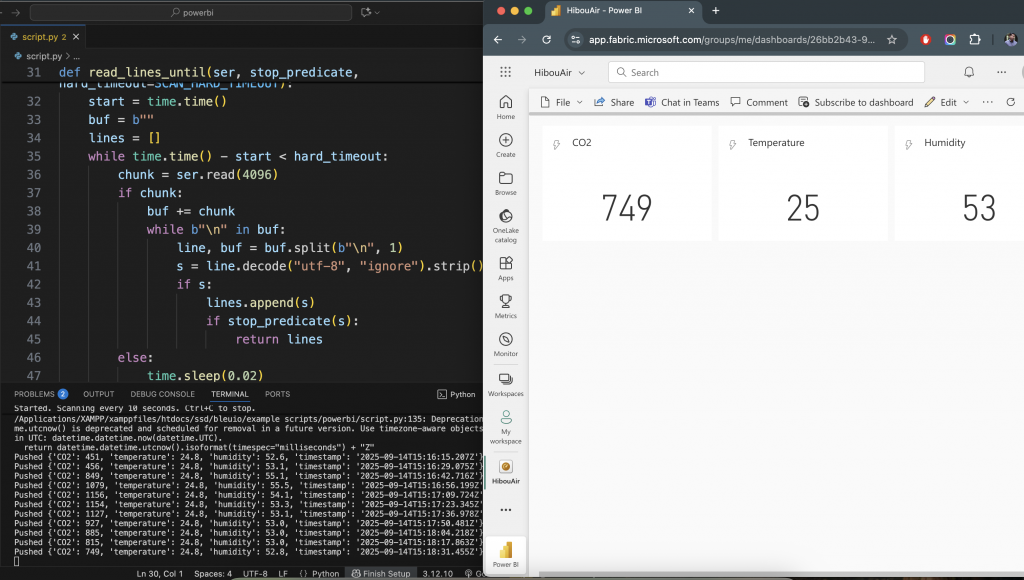
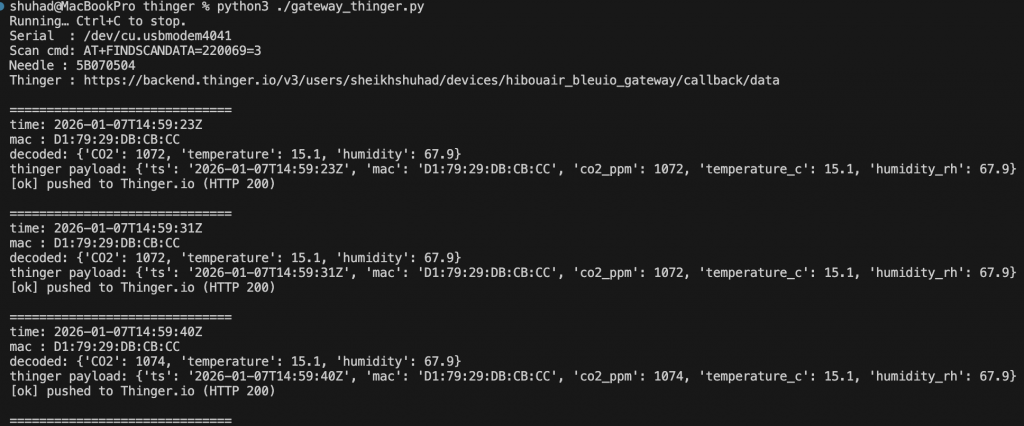
After configuring the Thinger.io credentials and ensuring BleuIO is connected to the correct serial port, the project is started with a single command:
python3 gateway_thinger.py
Once running, the script scans for BLE advertisements, decodes the sensor data, and pushes updates to Thinger.io at regular intervals. Terminal output confirms successful scans and uploads, while the dashboard updates in near real time.


This project is meant to showcase an integration pattern, not to define a fixed solution. By combining BLE advertisement scanning with a simple Python gateway and a cloud platform like Thinger.io, it becomes clear how flexible this approach can be. Engineers can take this example, replace the sensor, adjust the decoder, or switch the cloud endpoint to suit their own needs.